
今回はいつもお世話になっているCocoonの商品リンク。
Cocoon開発者のわいひらさんには感謝しかありません。
ありがとうございます!
今回はCocoonのオリジナル商品リンクで、Amazonをアマゾンアソシエイト、楽天とYahoo!はもしもリンクを使う方法を紹介します。
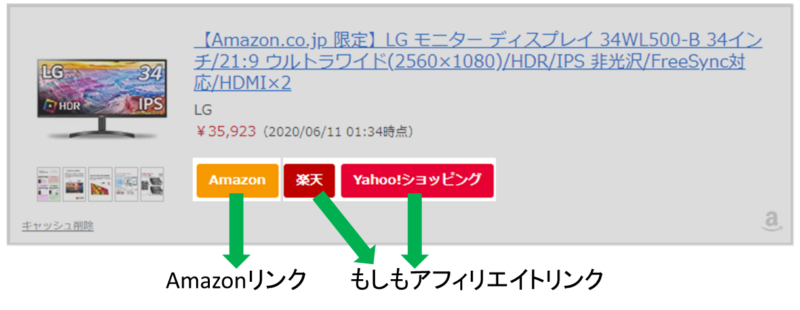
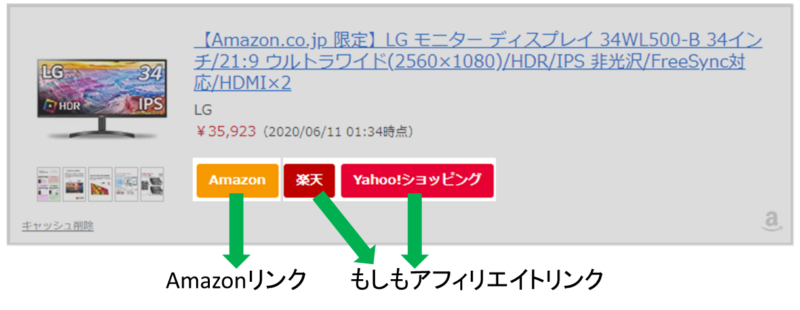
たとえばLGのモニターディスプレイをCocoonの商品リンクともしもアフィリエイトのリンクで貼るとこんな違いになります。
そう!Cocoonの方が値段が見えて、他のサンプル画像を提供できるためユーザーフレンドリーな表示なのです!(主観)
そのため、Cocoonの商品リンクを使うことを前提として、Amazonアソシエイトともしもアフィリエイトを同時に使いう方法を模索していました。
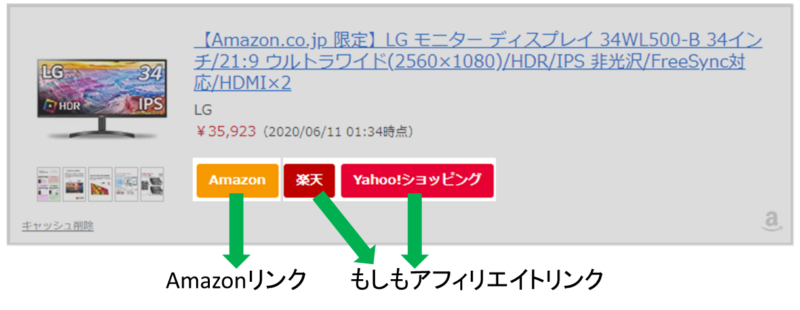
つまり、こうしたいわけです。

商品リンクでAmazonアソシエイトともしもアフィリエイトを同時に使う方法
- アマゾンアソシエイトのAPIのアクセスキーとシークレットキーを取得する
- もしもアフィリエイトの楽天のa_idを取得する
- もしもアフィリエイトのYahoo!ショッピングのa_idを取得する
Amazonアソシエイトの各キーを取得する
まず、Amazonアソシエイトの設定はわいひらさんのサイトが一番分かりやすいです。
開発者ですし。

また、実際にAmazonアソシエイトで正式に承認をもらうまでの経緯はこちらにまとめてあります。
申請内容はここを見てもらうと参考になるかと思います。
もしもアフィリエイトから楽天とYahoo!のa_idを取得する
次はもしもアフィリエイトです。
まずこちらのもしもアフィリエイト無料会員登録より下の図の会員登録するより登録します。


楽天のa_idを取得する
登録が済むと次は検索フォームで「楽天市場の商品購入」と検索してください。


検索語に楽天市場の案内がでるので、提携申請します。
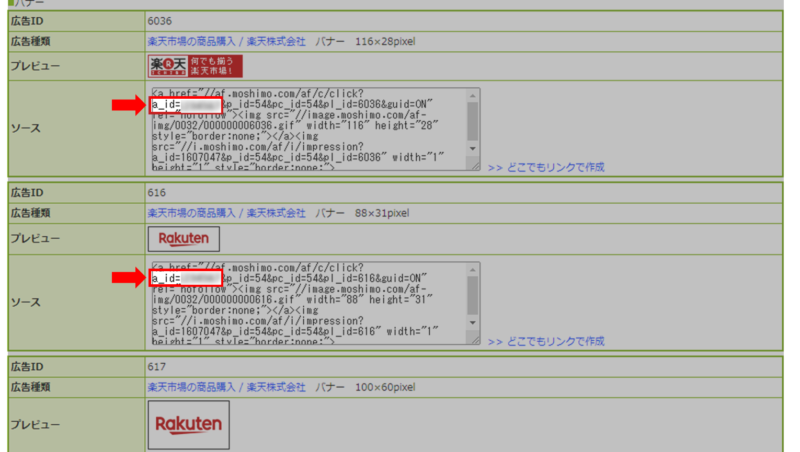
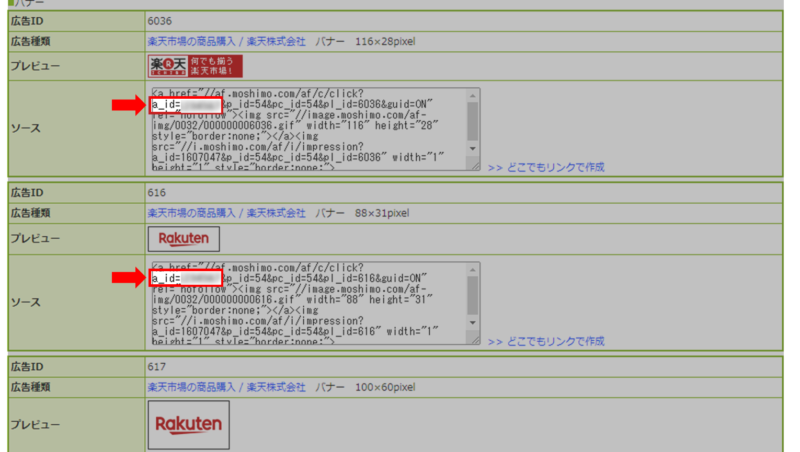
申請が完了すると広告リンク取得をクリックしします。


どの広告でもいいのでa_id=(7桁の数字)を見つけます。
これが楽天のa_idです。


Yahoo!ショッピングのa_id
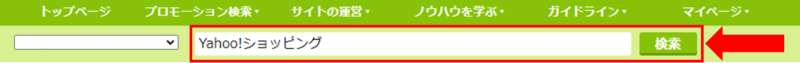
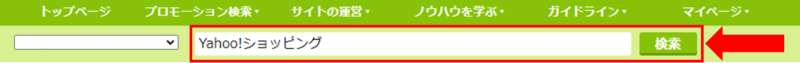
上の楽天と同じようにして次は「Yahoo!ショッピング」と検索します。


全く同じようにして、【提携申請】⇒【広告リンク取得】⇒【a_idを取得】という流れです。
もしもアフィリエイトからAmazonと提携する場合
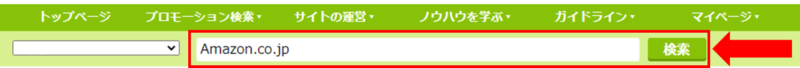
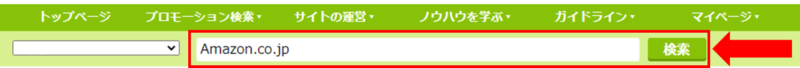
上の楽天と同じようにして次は「Amazon.co.jp」と検索します。


全く同じようにして、【提携申請】⇒【広告リンク取得】⇒【a_idを取得】という流れです。
テーマ設定に各idを記入して保存する
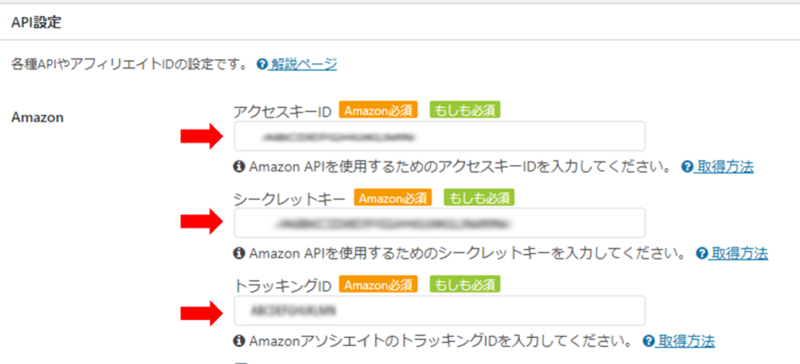
Amazonの各キーをテーマに登録
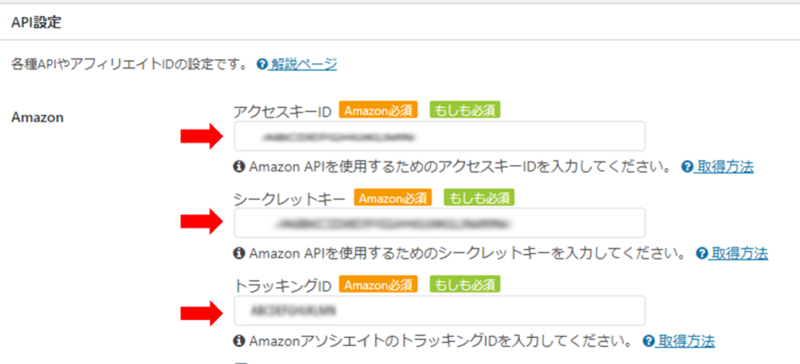
WordPress管理画面の【Cocoon設定 】⇒【API】の【Amazon】から「アクセスキー」と「シークレットキー」、「トラッキングID」を入力し保存すればOKです。


もしもアフィリエイトの各a_idをテーマに登録
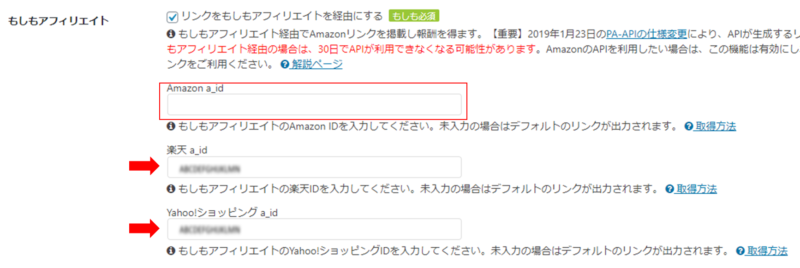
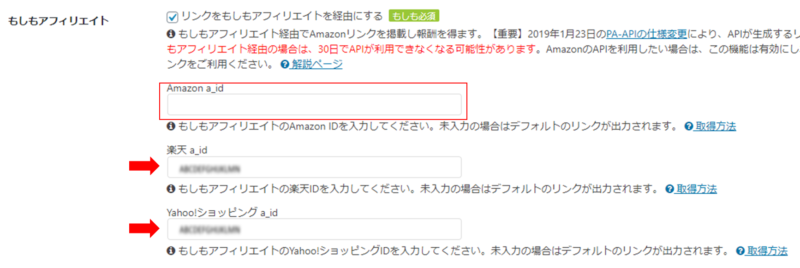
WordPress管理画面の【Cocoon設定 】⇒【API】の【もしもアフィリエイト】の「リンクをもしもアフィリエイト経由にする」にチェックをいれてください。
その後、下の各項目に楽天とYahoo!ショッピングの項目に取得した各a_idを記入して保存してください。


この後、Cocoonの商品リンクを作成してみてください。
ばっちりこうなっています!


まとめ
入力する箇所
・Amazonの「アクセスキー」と「シークレットキー」、「トラッキングID」
・リンクをもしもアフィリエイト経由~はチェックを入れる
・もしもアフィリエイトの「楽天とYahooの各a_id」
入力しない箇所
・もしもアフィリエイトの「Amazonのa_id」
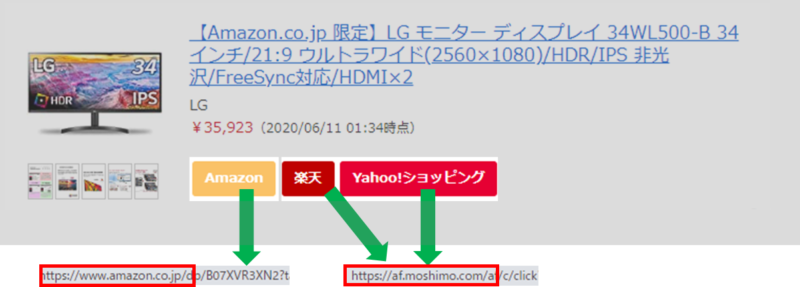
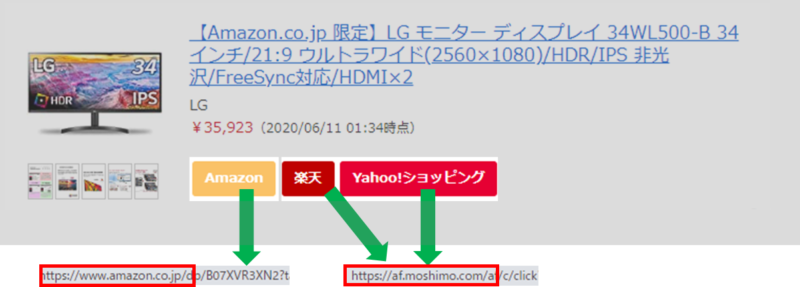
確認したい場合、作成した商品リンクのリンク先を確認してみてください。
AmazonはAmazonのまま、楽天とYahooはもしも経由になっていればOKです。



















































コメント